概述
我們正在招募一名「資深前端工程師」,負責重構前端程式碼,以及導入 GraphQL 到現在的前端架構,提昇產品效能和可維護性,同時籌備導入微服務 (Microservices) 作為我們的核心架構,為打造世界級產品做好準備。
作為「資深前端工程師」,您將會是產品重構團隊的核心成員,和我們的資深後端工程師和設計師緊密合作。您將有機會參與產品設計的方向和建立有系統的程式架構,透過導入 GraphQL 和 到前端架構,取代原本 RestfulAPI ,提昇網站效能和改善使用者體驗。此外,您重視程式的 Design Pattern,會思考程式碼可以複用在產品哪些地方,以及考慮未來的應用情景,把元件拆解到合理的大小進行模組化,在完成任和可擴充性中間取得平衡。
在個人特質方面,您對自己的長中期目標有明確的想法,對達成目標有強烈的企圖心,並深信加入 AmazingTalker 是能夠達成您的目標的理想地方。
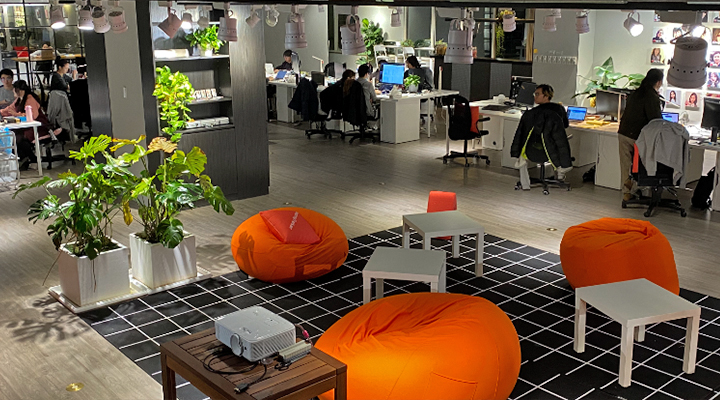
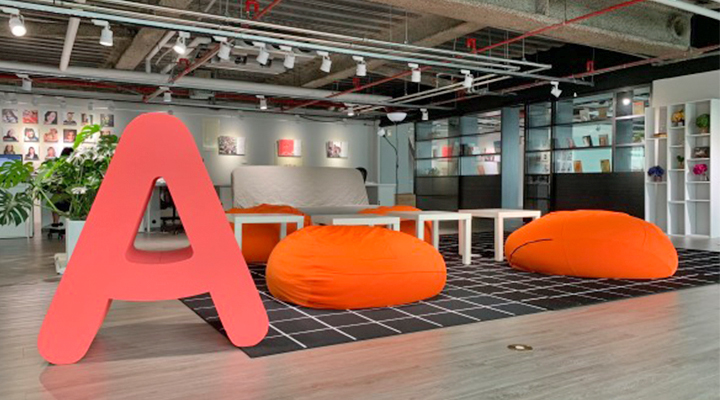
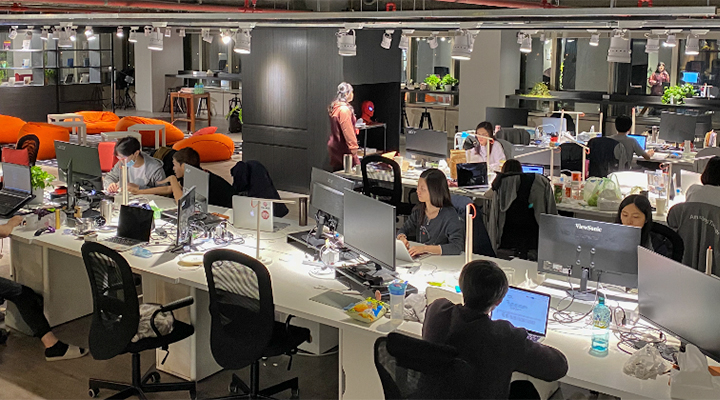
團隊介紹
AmazingTalker 過去一直抱持精實創業 (Lean Startup) 的精神,以最少可行產品(MVP) 的方式進行開發,務求在極短時間內驗證市場需求和假設。過程中,我們快速迭代 (iteration),快速把產品從 0 分做到 60 分,而當中還有不少值得優化和改善的地方。隨著 AmazingTalker 進入規模化階段,開拓不同國家的市場,我們比過往更重視程式碼效能、可維護性、可擴充性,透過建立優秀的工程文化,讓產品成長得更快。因此我們正在組織產品重構團隊,主要任務是把產品從 60 分做到 100 分,讓更多人喜愛 AmazingTalker。
AmazingTalker 的工程團隊除了對 Code Quality 有嚴謹的要求,更相信「基礎軟體工程技術知識」比對特定 Framework 的知識更重要,因為 Framework 每數年便更改,只有「基礎軟體工程技術知識」是通用的。我們也會鼓勵成員跳出自己的舒適圈,當在特定領域精進到一定水平,可以嘗試全新領域,理解不同的平台如何解決一樣的技術問題,培養以宏觀的角度思考解決方法的能力。
此外,團隊推崇不斷學習、培養自我迭代的習慣。我們相信學習本身也不應受限於定期的分享會或特定領域,因此我們建立了一套公開透明的制度,所有團隊成員包括管理層,都會把自我迭代和學習的過程記錄在協助工具,讓知識可以共享給所有人,了解不同崗位的同事在解決問題時的思考脈絡和想法,在對方的知識上往上堆疊,透過互相學習提昇團隊整體的能力水平。
工作內容
- 與產品設計師和創辦人一起打造世界級的產品
- 與工程團隊溝通和確立開發程式碼的 Best Practice
- 導入 GraphQL 取代 RestfulAPI 構架
- 把功能的前端進行模組化,開發可重用的程式碼
- 改善現時的程式碼、程式架構和工作流程
- 確保 UI / UX 設計的技術可行性
- 優化程式以提昇網站速度、效能和可擴充性
- 確保 AmazingTalker 網站支援不同裝置,例如桌面版、手機版等
- 與不同國家和地區的團隊合作和交流,並確定解決難題的最佳解決方案
需要條件
- 了解 Vue.js 和 Nuxt.js
- 熟悉 SOLID
- 熟悉 Unit Test
- 熟悉 Clean Code
- 熟悉 Design Pattern
- 熟悉 Functional Programming
- 熟悉 Object-oriented Programming
- 熟悉跨瀏覽器和裝置的開發
- 能夠為各個 UI 元件編寫高性能,可重用的程式碼,並進行適當的測試
- 具備閱讀英文技術文獻能力
- 能夠透過文字和語言清晰表達自己的想法
其他條件
- 需自備電腦
備註事項
- 公司會為外國人申請工作簽證,歡迎來自香港、海外人士申請
Your Journey at AmazingTalker
- 1 個月內,您將會:
- 了解產品願景和未來方向
- 了解現在產品的架構和演化過程,以及過去的設計邏輯和背後解決的問題
- 了解 AmazingTalker 的團隊如何利用 Asana、Notion、Miro 等工具進行協作
- 了解公司的商業目標,跟 CEO 、設計師、工程師一起決定重構項目的優先順序
- 開發兼顧易讀性、可重用性、效能、可測試性和可維護性的程式碼
- 3 個月內,您將會:
- 根據訂下的優先順序,著手導入 Apollo 的 GraphQL 到前端架構
- 有能力判斷開發的項目能否達到目標,釐清項目不明確的地方
- 了解開發的任務與公司目標的關係,為長遠技術路線圖提出建議
- 和設計師一起確立開發項目的成功指標,透過數據追蹤驗證項目是否有達到預期目標
- 以事論事的方式坦誠地表達個人想法,能盡量保持客觀和撇除主觀感受和情緒
- 在 6 月內,您將會:
- 重構現時前端架構,把個別功能模組化,以微服務 (Microservices) 方式作為核心基礎
- 把研究和開發過程記錄和系統化,作為未來迭代的依據
- 招募團隊成員,以支持需要發展的領域
- 為自己和團隊的結果負責,維持卓越的工程文化,實踐行業的 Best Practice









參考網路面試回饋:https://smlpoints.com/notes-2020-front-end-engineer-interview-all-records.html
第一階段採電話面試,會針對履歷上細節了解一番,並認識人格特質。工作主要會由 PM 端統籌分配。
碩士畢,精通 JavaScript、React with Redux、HTML5、CSS/SASS、Ruby on Rails ,能獨立完成前後端設計、切版及串接。
投遞原因:對於職缺有興趣
面試時間約 1 小時,由 FE 進行,簡單自我介紹後聊 code。
有前測,討論如何設計、如何讓 code 乾淨,FE 偶爾會提出更好解決辦法供參考,有進一步提到 unit test。
興趣度很高,不會留技術債,也喜歡被要求 clean code,對於面試官評價很好,技術能力很強,有機會共事會學到很多東西,工作內容偏 to C,很喜歡裡面工作氛圍,一起追求成長的感覺很好。
碩士畢,前後端架構逾十年經驗,並有多種技術實作經驗。
轉職原因:覺得現在過於安逸,希望有所挑戰。
技術主管面試,時間約 1 小時,針對履歷上問題問蠻細的,像使用什麼工作流程、遇到什麼狀況可以怎麼修正、過去有無測試的經驗等等,主要是針對技術面向提問,面試官很和善、好相處,願意分享經驗及作法,興趣度很高,團隊氛圍很好的感覺。
碩士畢,4 年以上相關經驗,並有 AWS 部署經驗。
面試時間 1.5 小時,由主管進行,流程大致是:自介 > 概念題 > 前公司用的框架 > 作業討論 > 問答。
作業題型包刮如何設計API、UI、架構。
面試興趣頗高,感覺得出很重視 code 品質,面試官親切好相處,自己本身學 VUE,但在這邊環境很願意學相關技術,等後續通知。